728x90

TODO LIST 만들어보기 React with Typescript (리액트 + 타입스크립트) (2)
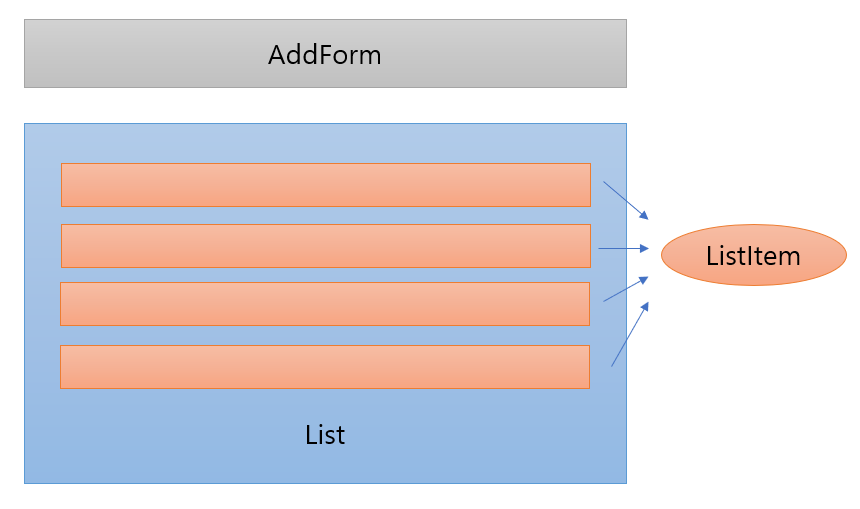
☞ 구조 설계
참고 영상 : https://www.youtube.com/watch?v=ODvirqIC09A
React를 이용해 웹 애플리케이션을 만들기 전 해야할 중요한 것은 웹 애플리케이션을 몇 개의, 무슨 기능을 하는 컴포넌트들로 구성을 할지 정하는 것이 중요합니다.
따라서 Todo List에 들어갈 컴포넌트들을 정해보겠습니다. 이 기능에는 List를 추가 할 부분, List를 보여줄 부분들로 구성해보겠습니다.
AddForm Component : 할 일을 추가해 줄 컴포넌트
List Component : 할 일들을 보여 줄 컴포넌트
ListItem Component : 각각의 할 일들의 컴포넌트

☞ 리액트 컴포넌트를 만드는 방법 -> React.FunctionComponent ( React.FC)를 사용
리액트 컴포넌트를 만들 수 있는 방법은 클래스(Class)와 함수(Function) 중 만들어야 할 애플리케이션에 맞게 선택해서 사용 할 수 있습니다. 이 TodoList 애플리케이션에는 state, lifestyle, ref를 사용하지 않을 것이기 때문에 Function Component 방식으로 만들 것입니다.
☞ 기본적인 구조
import React from 'react';
const <함수명>: React.FC = () => {
return <HTML>
}
궁금하신 것이 있으시면 바로 댓글 달아주세요!!

728x90
반응형
'Front-end > React' 카테고리의 다른 글
| [React] 함수형 프로그래밍 핵심 개념 - 데이터 변환 (0) | 2020.07.05 |
|---|---|
| [React] 함수형 프로그래밍 핵심 개념 - 불변성 (0) | 2020.07.05 |
| [React] 함수형 프로그래밍이란? (0) | 2020.07.05 |
| [React] 차근차근 Todo List 만들기 with Typescript- (3) ListItem Component (0) | 2020.07.02 |
| [React] 차근차근 Todo List 만들기 with Typescript- (1) 프로젝트 생성 (2) | 2020.06.28 |