
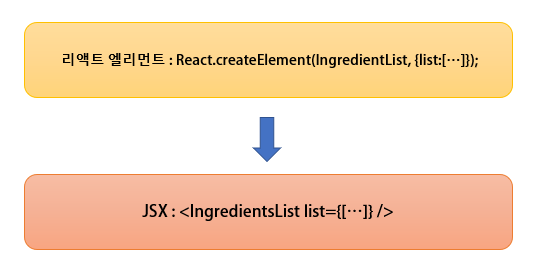
리액트 앨리먼트는 React.createElent 와 팩토리를 사용하여 만들 수 있습니다.
하지만 리액트 팀은 리액트를 내놓으면서 더 편한 개발을 위해 JSX라는 포맷을 함께 내놓았는데.....
🧐 JSX 란?
- React.createElement를 번거롭게 입력하는 대신 사용할 수 있는 대안입니다.
- 자바스크립트의 확장으로 HTML과 비슷한 구문을 사용해 정의 할 수 있습니다.
- 태그를 사용해 엘리먼트의 타입을 지정하고, 태그의 애트리뷰트는 프로퍼티를 표현합니다.
- 여는 태그와 닫는 태그 사이에 엘리먼트의 자식을 넣을 수 있습니다.

👍 JSX Tip!
1. 내포된 컴포넌트
- JSX에서는 다른 컴포넌트의 자식으로 컴포넌트를 추가할 수 있습니다.
(예시)
<IngredientsList>
<Ingredient />
<Ingredient />
<Ingredient />
</IngredientsList>
2. className
- 자바스크립트에서는 class가 예약어이기 때문에 class 대신 className을 사용합니다.
<h1 className="hi">Hellow World</h1>
3. 자바스크립트 식
- 식을 중괄호로 감싸면 안의 식을 평가해서 결괏값을 돌려주어야 한다는 뜻입니다.
- 만약 title 프로퍼티 값을 출력하고 싶다면 자바스크립트 식을 사용해 값을 집어넣을 수 있습니다.
<h1>{this.props.title}</h1>
- 문자열이 아닌 다른 타입의 값도 자바스크립트 식 안에 넣어야 합니다.
<input type="checkbox" defaultChecked={false} />
4. JSX로 배열 매핑
- JSX는 자바스크립트이기 때문에 함수 안에서 JSX를 직접 사용할 수 있습니다.
<ul>
{this.props.ingredients.map((ingredient, i) =>
<li key={i}>{ingredient}</li>
)}
</ul>
반응형
'Front-end > React' 카테고리의 다른 글
| [React] 리액트 컴포넌트 (클래스 컴포넌트와 함수형 컴포넌트) (0) | 2020.07.06 |
|---|---|
| [React] 순수 리액트 (가상 DOM, 리액트 엘리먼트, ReactDOM) (0) | 2020.07.06 |
| [React] 리액트를 사용하는 이유? (0) | 2020.07.06 |
| [React] 함수형 프로그래밍 핵심 개념 - 데이터 변환 (0) | 2020.07.05 |
| [React] 함수형 프로그래밍 핵심 개념 - 불변성 (0) | 2020.07.05 |
