TODO LIST 만들어보기 Vue with Typescript (뷰 + 타입스크립트) (1)
☞ 구조 설계
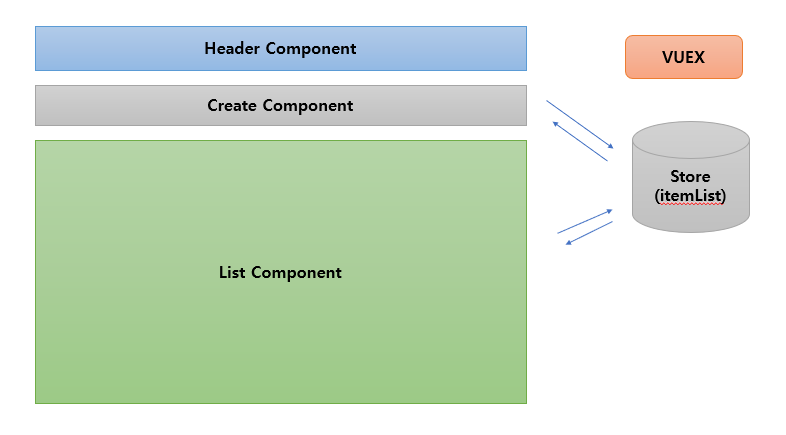
VueJS는 기본적으로 컴포넌트들을 만들어 애플리케이션을 만들기 때문에 어떤 컴포넌트들을 만들어야 할지 개발 전에 미리 설계를 해줘야 하기 때문에 이 글에서는 컴포넌트들을 어떻게 설계할지 PowerPoint로 만들어보겠습니다.
☞ Todo List의 기본 구조 :
List Component : 우선 기본적으로 Todo List의 기본적인 기능인 아이템들을 리스트 형태로 보일 수 있도록 하는 컴포넌트
Create Component : Todo List의 List에 삽입을 하기 위한 컴포넌트
Header Component : 라우터 기능을 이용하여 Todo List의 아이템의 상태에 맞춰, 완료한 리스트와 아직 완료하지 않은 리스트들을 분리해서 볼 수 있도록 하기 위한 컴포넌트
※ 아이템들을 중앙 저장소 방식을 만들어 줄 수 있는 Vuex를 사용해서 다른 Component에서도 쉽게 접근 할 수 있도록 하겠습니다.

프로젝트 만들기는 아래 글을 참고해주세요!~ (NuxtJS, VueJS, Typescript)
https://withseungryu.tistory.com/37
[VueJS] NuxtJS를 통해 VueJS 프로젝트 만들기 (feat. Typecript)
☞ NuxtJS를 이용해 VueJS 애플리케이션을 만들 수 있는 프로젝트 어떻게 생성할까? ☞ 먼저 NuxtJS가 무엇인지 살펴보면, Nuxt는 현대 웹 애플리케이션을 만들기 위해 Vue.js를 기반으로 하는 진보적인
withseungryu.tistory.com
궁금하신 점이 있으시면 바로 댓글 달아주세요~